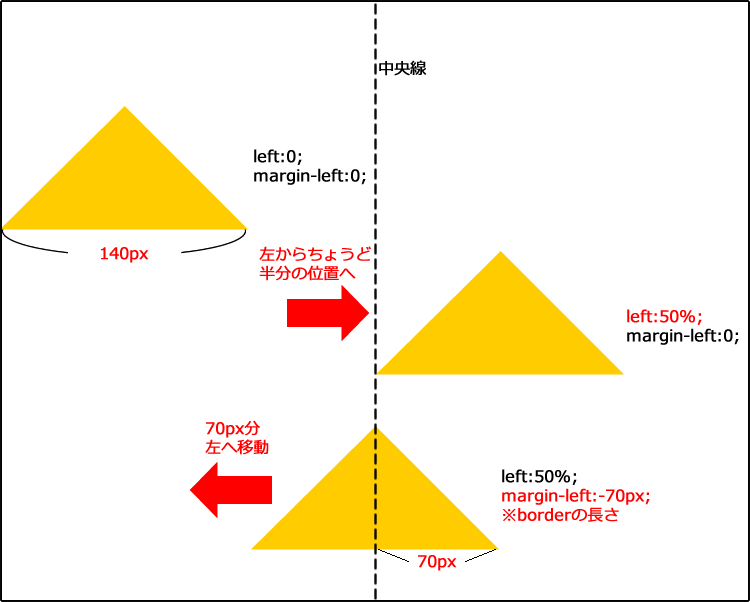
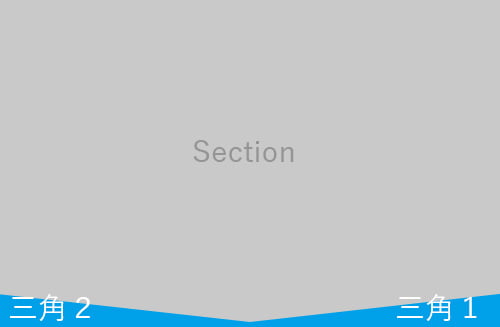
レスポンシブの正方形を作る vmin という単位を利用する方法 調べていると、widthとheightにvminという単位を使って、レスポンシブの正方形を作る方法がありました。 HTML CSS squareBox /* margin 30px */ width calc(100vmin 60px) height 読者になる かもメモ 自分の落ちた落とし穴に何度も落ちる人のメモ帳で三角形の位置を調整します。border 30px solid transparent; CSSレスポンシブな全幅の二等辺三角形の作り方 CSS HTML5 Sass コーディング スタイル 概要 画像で三角ってナウくない気がしたので、CSSで三角形を作ることにしました。 ぽんこつなので、ぱっと考えつかず例のごとくgoogle先生に教えてもらうことにして、あとは右から左へQiitaに投稿する

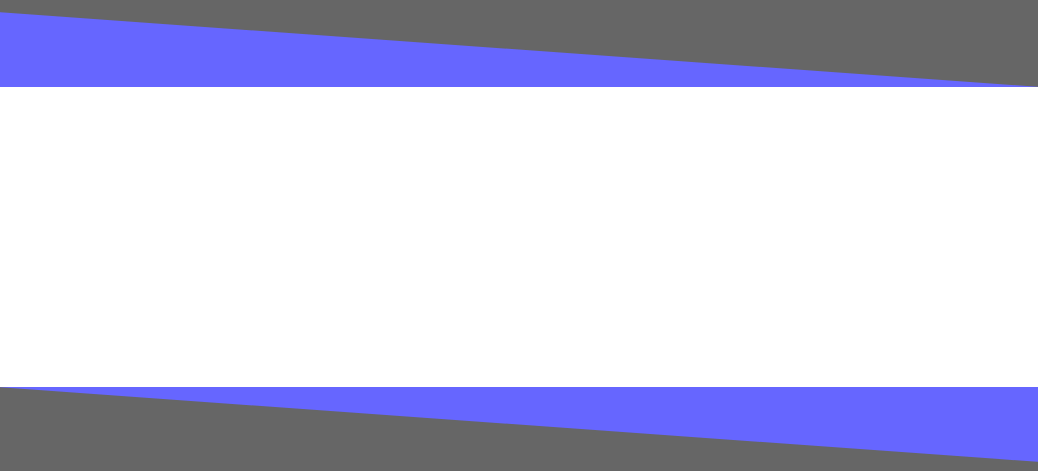
Cssのみで背景を全体的に斜めにして傾斜をつける方法 Unorthodox Workbook Blog
Css 背景 三角 レスポンシブ
Css 背景 三角 レスポンシブ- 背景画像を縦横比そのままでレスポンシブ対応するためのCSSの書き方。 レスポンシブデザインでのホームページデザインは写真画像がデザインのキーを握ります。 かつてWebとか言われた時のようにボタンとかその他の装飾は使われなくなった。 より/* 高さに合わせて調節してください。*/ position relative;




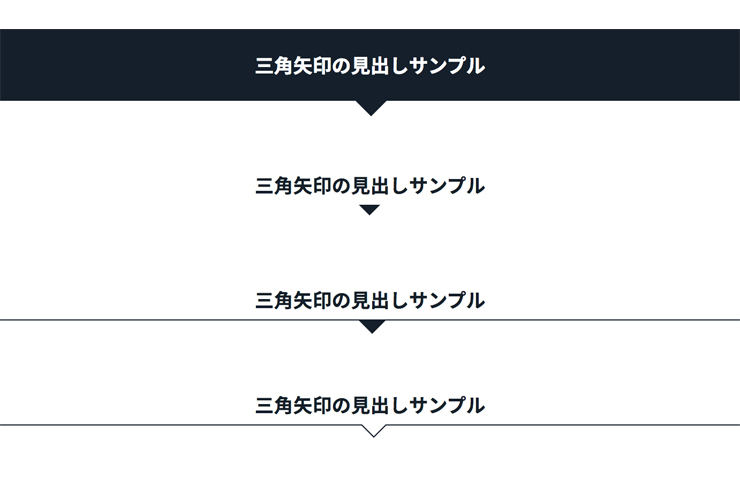
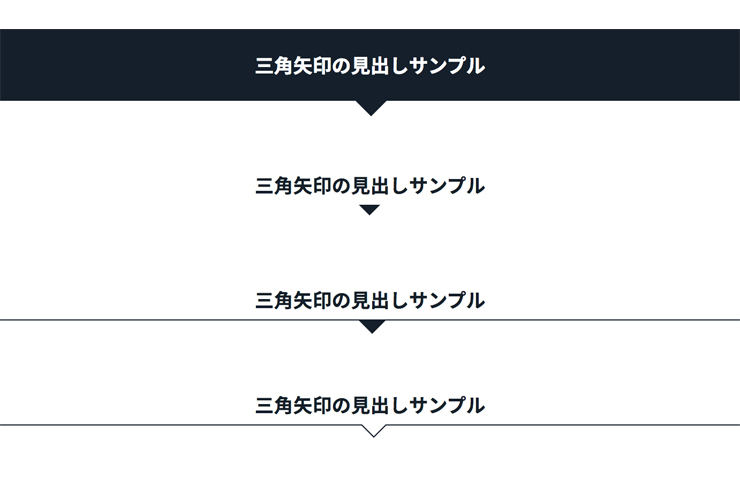
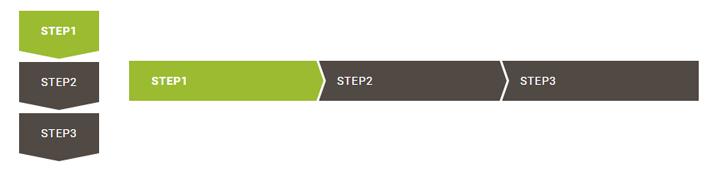
レスポンシブ対応 Cssだけで三角矢印の見出しを作る方法 Appirits Spirits
See the Pen CSSだけで、三角アイコン(丸背景 CSSレスポンシブ対応の三角形を作る web / CSS tweet; レスポンシブで画面サイズが変わったときに、自動で画像を伸縮させてくれます。 最後に、背景画像の上に表示させるの設定です。 今回は、上下左右に中央配置をします。 左右→textalign center 上下→lineheight 3px(画像のheight)を設定しました。LPなどを作る時、あるセクションだけ背景画像を設置することがあります。 その画像がただのパターンとかならいいんですが、切れて欲しくない画像の場合 今まで、divやsectionに高さを指定して、画像を全て見えるようにして 背景画像をレスポンシブ対応するにはどうしたらいいの?
今回はcssで、「背景画像の縦横比を維持してレスポンシブする方法」を紹介します。 ブラウザ幅が小さくなるにつれて、背景画像の縦横比を維持するコーディングをしたい人は、是非参考にしてください。 目次1 css背景画像の(5) CSSを使って次のような図形を作成する方法はありますか。 私はこれを解決策として試しました。 triangle cssのみで三角形・矢印やリボンを表現する最新の方法、レスポンシブにも対応! lineargradientを使って、三角形やリボンを簡単に表現する方法を徹底解説します! artsfactorynet css スポンサーリンク シェアする Twitter Facebook はてブ Pocket LINE KEZOをフォローする KEZO WEBクリエイターの
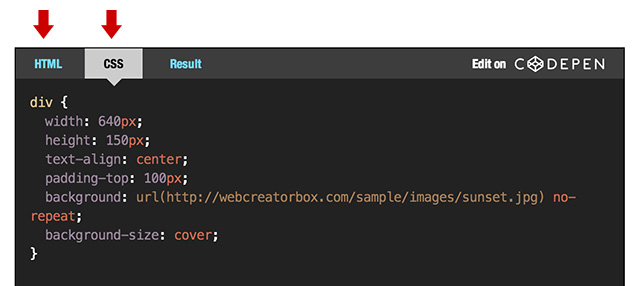
CSSのbackgroundsize プロパティは、背景画像のサイズを指定できます。 表示領域のサイズに合わせて背景画像が拡大、縮小されるので、レスポンシブサイトの制作に役立ちます。 同じ画像をそれぞれの値で表示したサンプルを作成しました。レスポンシブWebデザインを使用した際は背景画像を使う事も多いと思います。 今回は同じ背景画像を使った場合に幅一杯に背景を設置する方法をご紹介します。 設定は簡単。背景のサイズを100%にするだけ 設定はとっても簡単です。CSSで背景のサイズを100%にするだけ。 と言っても設定方法 スタッフBlog 先日、縦長の画像をレスポンシブ(可変)対応で正方形にトリミングして表示する、というミッションがありましたので備忘録がてら書きます。 スマホの画像を使いたいが縦長すぎるので可変トリミングして欲しい、という時に




Css レスポンシブコーディングでボックスの横幅と高さの比率を維持しながら可変させる方法 Webクリエイターの部屋




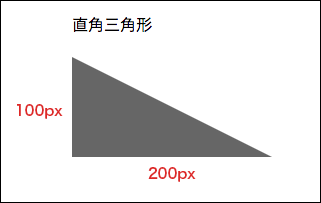
Css 画像無しで三角形を作成する仕組みとそれを応用するチュートリアル コリス
backgroundimageを横幅100%でレスポンシブ対応させる 投稿日: 背景画像を設定する際に使用するプロパティは以下 auto 自動的に算出される(初期値) contain 縦横比は保持して、背景領域に収まる最大サイズになるように背景画像を拡大縮小する cover 縦横比は保持して、背景領域を完全に cssのみで三角形・矢印やリボンを表現する最新の方法、レスポンシブにも対応! 図1のような三角形の矢印のような表現をCSSのみでするとき、 border を使った方法がよく取り上げられているのですが、あれって使い勝手悪くないですか? 特に写真の上にCSSで背景画像をレスポンシブ対応する方法 backgroundsize指定なし Oat cake tiramisu jelly beans danish liquorice gummies dessert macaroon jujubes Macaroon topping jellyo gingerbread chupa chups Caramels sesame snaps jelly beans danish candy apple pie Brownie bear claw oat cake cookie chocolate cake chocolate macaroon candy canes Chocolate gingerbread oat cake




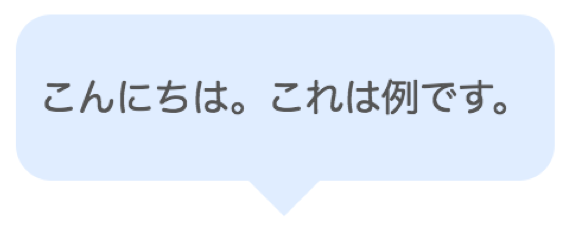
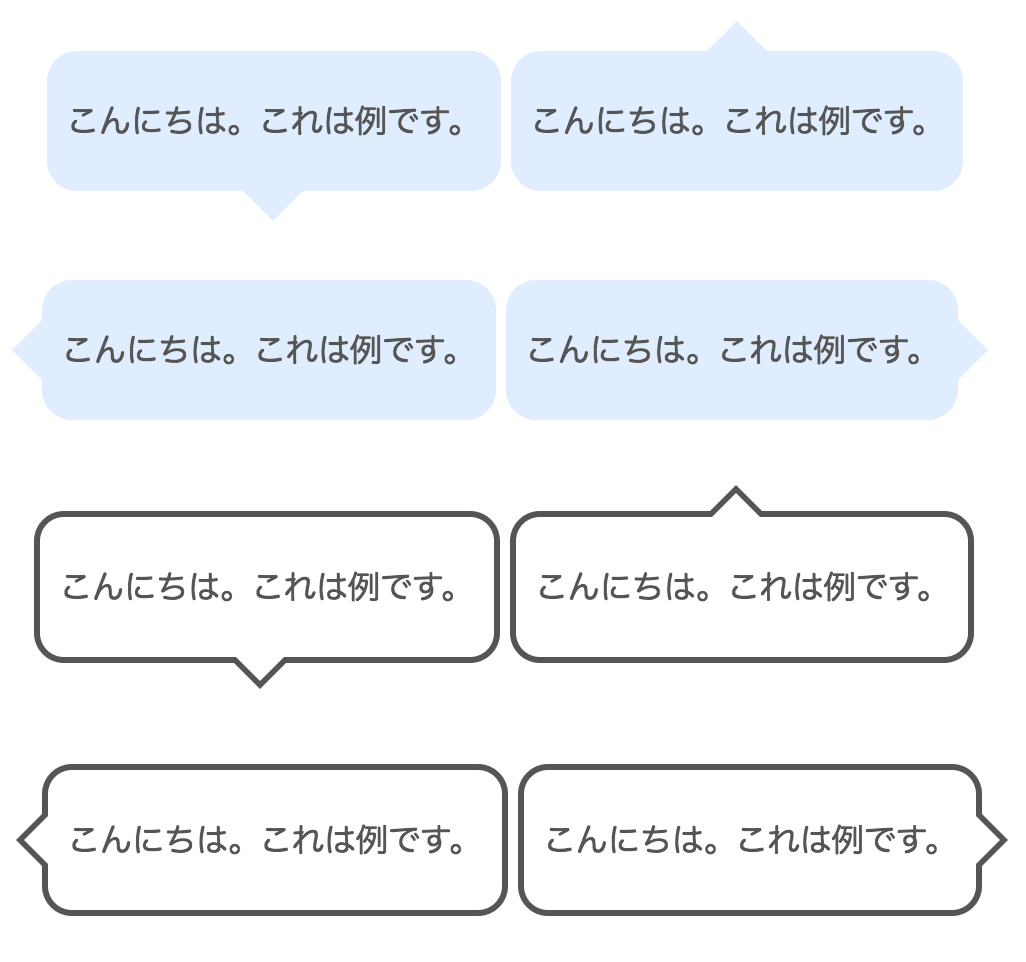
Cssだけで吹き出しをつくる デザインサンプル26個 Codecampus




Cssのみで背景を全体的に斜めにして傾斜をつける方法 Unorthodox Workbook Blog
Html 見出し css 背景 三角 レスポンシブ CSSで三角形を作成しますか? レスポンシブ三角 形 レスポンシブcss背景画像 CSSを使用してdivのアスペクト比を維持する ブートストラップレスポンシブページで、divを中央に配置する方法 レスポンシブレイアウトで要素を非表示にしますか? codehero cc bysa 30 cssで六角形を作成 cssで六角形を作るには主に2つ方法があり、どちらも 3つの長方形を回転させて重ねる 方法です。 ①③は 外側でぴったり重なる ようになっていて、②④は 3つの長方形を重ねた内側 に六角形ができています。 レスポンシブに対応させるため、1つの長方形の アスペクト




第3弾 少しのコードで実装可能な15のcss小技集 Webクリエイターボックス




Css 色々な図形を描画するcssサンプルコード集 One Notes
では、そのcss3とhtml5でレスポンシブするにはどうすればいいのか? こちらのページでは、その方法について基本的なことから書いていこうと思います。 レスポンシブはこうして実現する pcでもスマホでもタブレットでも見えるようにするわけですから、当然設定が変わってきてしまいますWidth, maxwidth 画面サイズに応じて画像やボックスの大きさを制御する display 画面サイズに応じた表示・非表示を制御する flex 画面サイズに応じて横並びレイア Css 背景 三角 レスポンシブ Css 背景 三角 レスポンシブBorderbottom 100px solid red;CSS3三角形实现原理 在css3中,我们主要使用的是一个transparent的属性,意思是透明的,比如我们将字体设置为黑色会写color:black,那么如果想把字体的颜色设置为透明,我们可以写color:transparent。 同理backgroundcolor



1




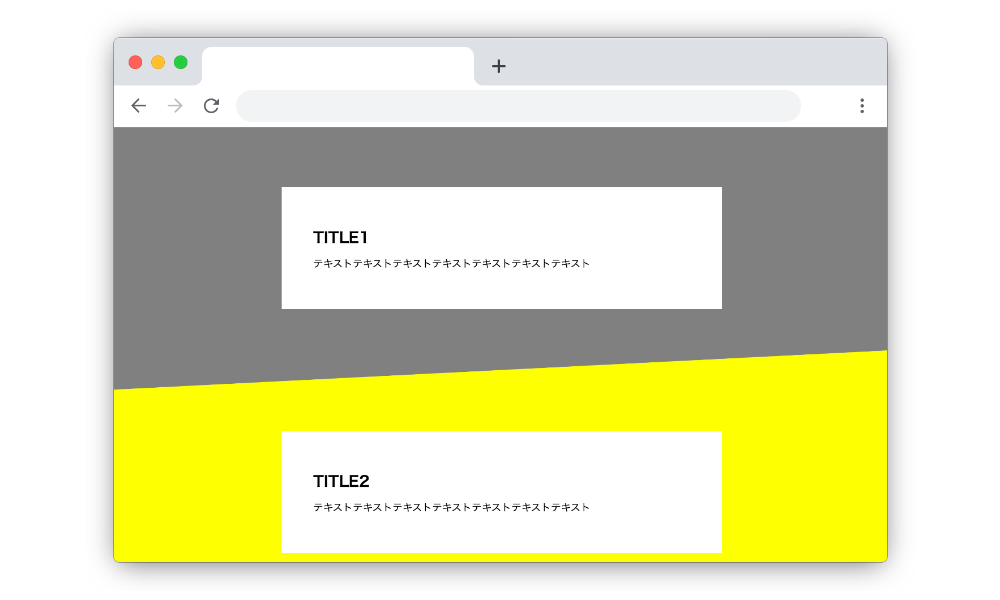
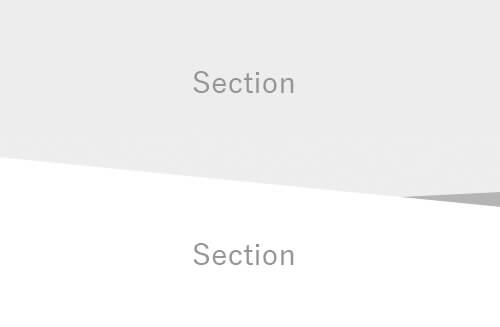
Cssで背景を斜めに区切る方法 レスポンシブ可 たねっぱ
レスポンシブCSSのサンプル レスポンシブでよく使うプロパティには、次のようなものがあります。 プロパティ 用途;Css3 伸縮する画像の上に位置がずれないよう伸縮するボタンを CSSだけでレスポンシブ対応 背景画像の使い方とテクニック みなさん、Webデザインで背景画像を入れたくなったことはありませんか cssで画像の上に文字を重ねて中央や左下に置く方法を解説します。もちろんレスポンシブ対応です。 マンガでわかるホームページ作成 ホーム(記事一覧)へ ホーム;




Css 背景を斜めに区切るデザインにする方法 じゅんぺいブログ



1
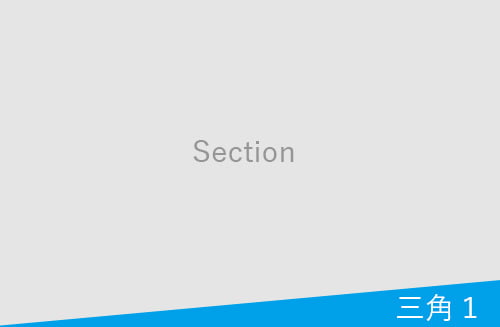
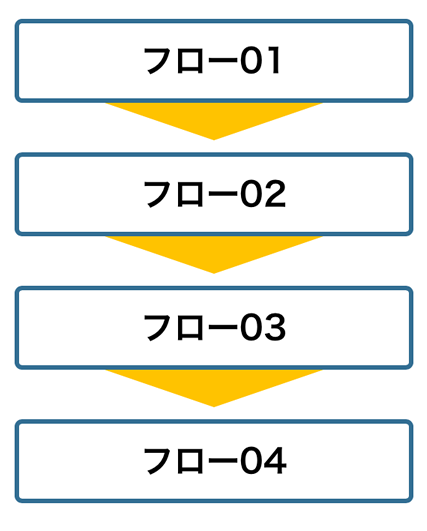
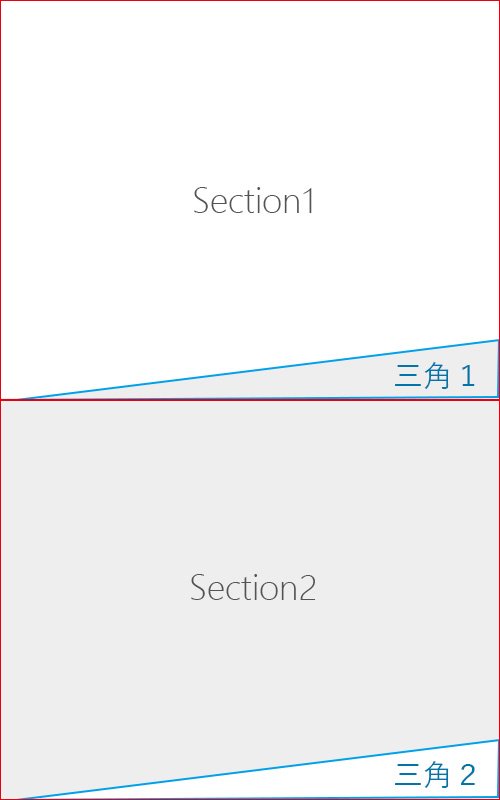
レスポンシブレイアウト(レスポンシブデザイン)とはブレイクポイント(CSSが変わる画面幅の数値) でレイアウトが変わるものです backgroundimageを横幅100%でレスポンシブ対応させる 投稿日: 背景画像を設定する際に使用するプロパティは以下 上記のような画面サイズいっぱいに広がるレスポンシブに対応した三角形です。 「vw」を使ってるので、ウインドウサイズの横幅に合わせて大きくなります。 内容に合わせて変更してください。 CSSarrow{ paddingbottom calc(10vw 10px);Cssレスポンシブでカード型のコンテンツを作る 19年5月18日 pcだと横並びで、スマホだと縦並びになるカード型の表示形式です。 1カラムのページで見かけると思います。 まずはデモページをご覧ください。 デモページを見る ソースもろもろは全てここに書くと長くなってしまうので




Css3 背景色に角度をつけて 斜めにカットした形にする場合のレスポンシブの設定について Teratail




Css ちょっと大胆に 斜めのラインを使うスタイルシートのチュートリアル コリス
Javascript 写真ギャラリー サムネイルスライド横 レスポンシブ対応 Javascript でマウスドラッグのテストをしていきます。 分かりやすいように、ボールを投げる 記事を読む CSS 三角でおすすめ CSSプラスとマイナスをつくる CSS吹き出しをつくる かんれん みる web / CSScounterincrementを使って擬似要素をリスト化



Cssの三角形でいろいろ作る イノベーション エンジニアブログ




Cssだけで三角形の装飾を作ってコンテンツの境界を区切る方法 コピペで簡単実装 Spiqa Note




Css Background Imageで背景画像を設定 基本から発展まで Webcamp Media




Cssだけで三角形を作ろう その2 吹き出しやリボンをデザインする 株式会社グランフェアズ




Cssで三角形のいろいろな実装例 Stocker Jp Diary




第2弾 Css レスポンシブ 日付とカテゴリとタイトルを横並びにして新着情報を作る Web担当屋 ブログ




Css レスポンシブ対応の三角形を作る 125naroom デザインするところ 会社 です




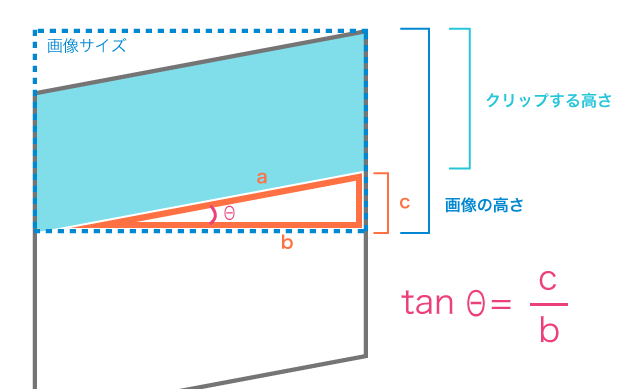
画像をcssで斜めにマスクした時の知見 Web Design Kojika17




Css 背景を斜めにカット レスポンシブ Cocotiie




Cssの疑似要素before Afterを使って三角形等の装飾する 東田ダダーン




Css Cssのみで三角と矢印を作る方法 Bagelee ベーグリー




Css パンくずでよく見かける三角形のリンク可能エリアを見た目と同じ三角形にするテクニック コリス




Cssで作る コピペok 吹き出しデザイン みゆ何でもブログ



Css 基本的な形の図形の作り方 コピペでも使える Be Creativ




Css 背景を斜めにカット レスポンシブ Cocotiie




Css 角丸な三角形 Rounded Triangle の作り方 One Notes




超簡単 Cssで円を作る方法と中央揃えで中に文字を書く方法 でざなり




Css 背景を斜めにカット レスポンシブ Cocotiie




Cssのみで三角形 矢印やリボンを表現する最新の方法 レスポンシブにも対応 Webクリエイターの部屋




第3弾 少しのコードで実装可能な15のcss小技集 Webクリエイターボックス



Css 三角で吹き出しを作る




Cssで作る 吹き出しデザインのサンプル19選




Cssで三角形を作る方法と理屈について Webproduct Lab




Css Cssのみで三角と矢印を作る方法 Bagelee ベーグリー




レスポンシブ対応 Cssだけで三角矢印の見出しを作る方法 Appirits Spirits




Cssでborderプロパティを使わない三角形の作り方 Qumeruマガジン




Cssで三角形のいろいろな実装例 Stocker Jp Diary




Cssだけで三角 矢印を作る方法 Webclips




現場で使えるcssデザインtips 9選 覚えておくと便利なtipsを集めてみた Pulp Note Webデザインやwebサイト制作の現場で使えるtipsやアイデアを紹介



Css 背景を斜めに区切るデザインにする方法 じゅんぺいブログ




Cssで背景を斜めに区切る方法 レスポンシブ可 たねっぱ




Cssで図形を描く デロイト トーマツ ウェブサービス株式会社 Dws 公式ブログ




Cssで三角形を作る 使用例 スマホ編 コーディングの代行 外注はクロノドライブ




Cssで背景を斜めに区切る方法 レスポンシブ可 たねっぱ




Svgを活用して図形を描いてみよう 新米web担のためのホームページの作り方 第回 コアースのブログ




Css レスポンシブ対応の三角形を作る 125naroom デザインするところ 会社 です




Cssで画像にリボンの装飾する Designmemo デザインメモ 初心者向けwebデザインtips



Svg 三角形のサンプル 使えるuiサンプルギャラリー Kipure




Cssで三角形を作る 使用例 スマホ編 コーディングの代行 外注はクロノドライブ




Css 斜めの背景を描く Webtecnote




Css レスポンシブ対応の三角形を作る 125naroom デザインするところ 会社 です



Css Agn Web




Htmlで背景に斜め線を引く様々な方法 Css Svg Canvas 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




コピペ改変ok Cssで作れる吹き出しデザイン8選 Creive




17年版 Cssのみで三角形を作る方法を解説するよ ついでに台形や扇形も作ってみるよ Kuzlog




きれいにレスポンシブ表示される斜めにカットされた背景をcssだけで実現する Qiita




最新版 Cssでできる画像レスポンシブの対応方法と実装範囲



Cssのみで三角形を作る方法を解説するよ ついでに扇型や吹き出しも作ってみる アイデアハッカー




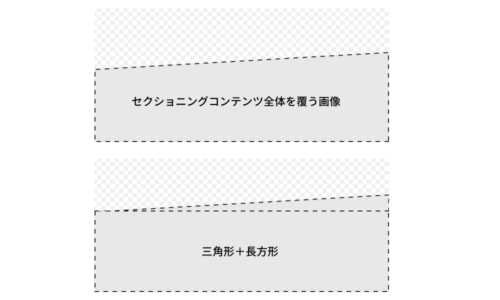
Css3で作る背景画像の三角形 Qiita



Cssで斜めの背景帯を作る方法 レスポンシブ Aekana




Css 背景を斜めにカット レスポンシブ Cocotiie




Css 斜めの背景を描く Webtecnote




Cssの疑似要素before Afterを使って三角形等の装飾する 東田ダダーン




Css 背景を斜めにカット レスポンシブ Cocotiie



疑似要素で矢印作ってロールオーバーでアニメーションさせてみよう Web Fla




現場で使えるcssデザインtips 9選 覚えておくと便利なtipsを集めてみた Pulp Note Webデザインやwebサイト制作の現場で使えるtipsやアイデアを紹介




Cssだけで三角形を作ろう その2 吹き出しやリボンをデザインする 株式会社グランフェアズ




Css Copypet Jp パーツで探す Web制作に使えるコピペサイト Part 24




Cssで図形を描く デロイト トーマツ ウェブサービス株式会社 Dws 公式ブログ




Css 境目のところが下向きの三角形みたいになっているwebページを作ってみた コトダマウェブ




Css3で作る背景画像の三角形 Qiita




Cssのみで三角形 矢印やリボンを表現する最新の方法 レスポンシブにも対応 Webクリエイターの部屋




Css 背景を斜めにカット レスポンシブ Cocotiie




Cssで作るシンプルな矢印アイコン29個 Pressman Tech




Cssで作る 吹き出しデザインのサンプル19選



3




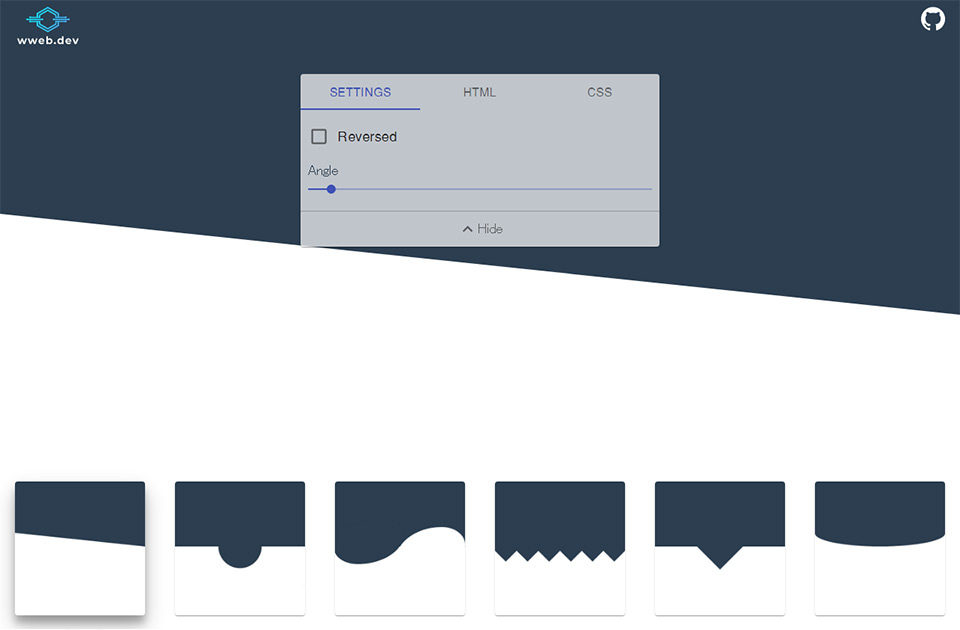
セクションの区切りをデザインできる Css Section Separator Generator Webclips



3




Css3 背景色に角度をつけて 斜めにカットした形にする場合のレスポンシブの設定について Teratail




Cssで作るシンプルな矢印アイコン29個 Pressman Tech




Cssでborderプロパティを使わない三角形の作り方 Qumeruマガジン




Cssの部屋 Css Room のアイデア 17 件 Webデザイン ウェブデザイン コーディング



アイコン吹き出し付きボックスをhtmlとcssで作る レスポンシブ対応 ぽんひろ Com




Cssで三角形のいろいろな実装例 Stocker Jp Diary




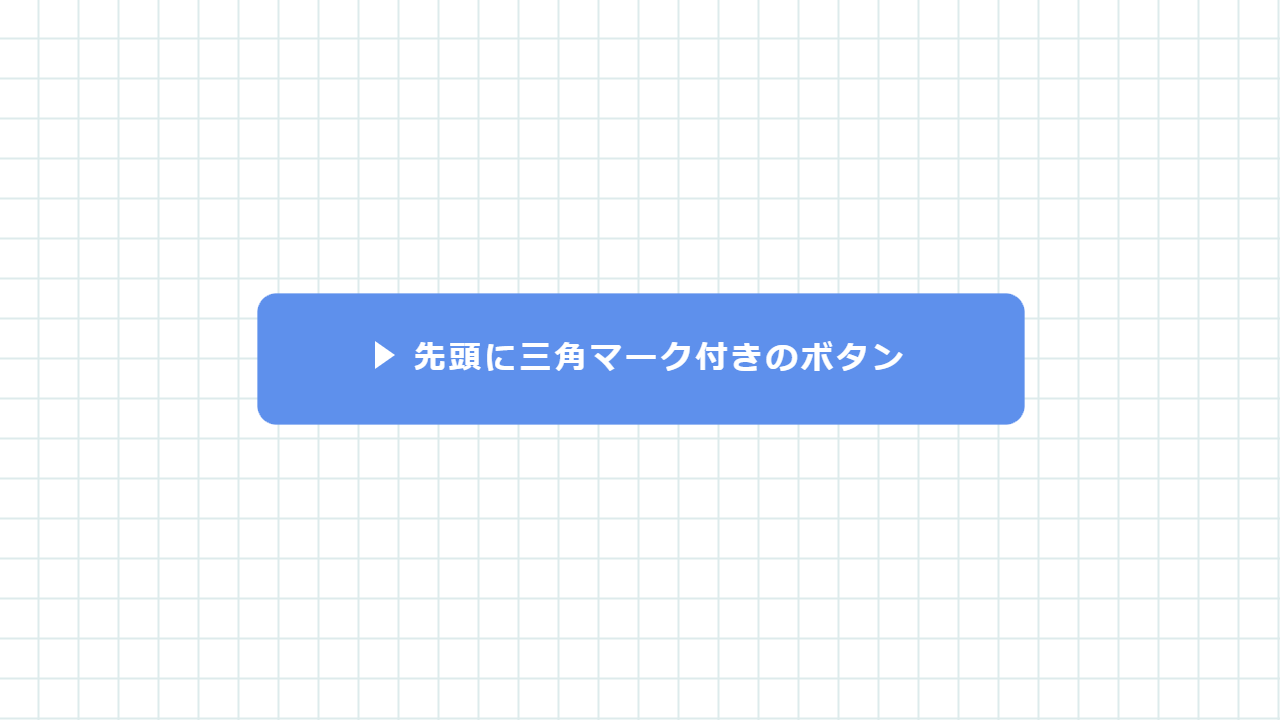
先頭に三角マーク付き マウスを乗せると背景色がふわっと変わるボタン 角丸 横幅固定 Html Css サンプル Code Idea




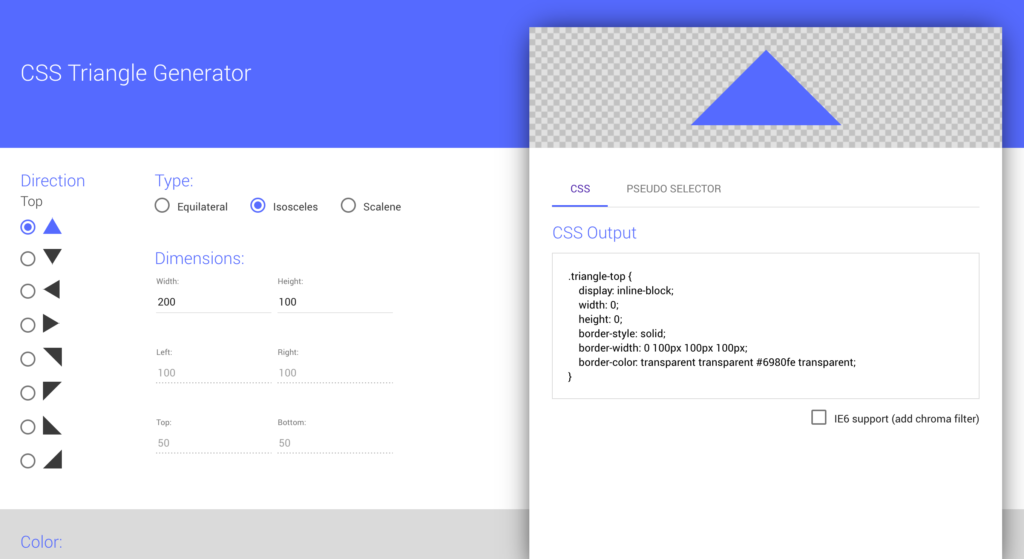
吹き出しやフローチャートで使える Cssだけで三角形を作るジェネレーター5選 ナコさんのブログ Nako Log




Cssだけで三角形を作る方法と その原理を解説してみた 使い所も紹介 でざなり




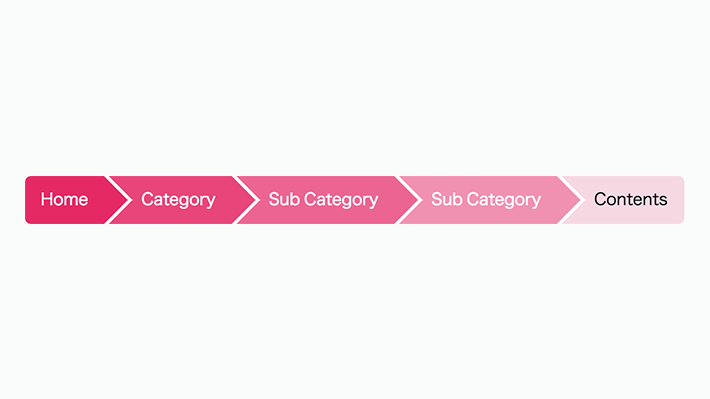
Css 三角形で繋がったパンくずのナビゲーションを実装するスタイルシートのテクニックまとめ 実装 三角形 背景画像




Cssで作る 吹き出しデザインのサンプル19選




Css3で作る背景画像の三角形 Qiita




Htmlで背景に斜め線を引く様々な方法 Css Svg Canvas 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




Cssで角丸の三角形を作成する方法を解説 Qumeruマガジン




Cssだけで三角形を作ろう その2 吹き出しやリボンをデザインする 株式会社グランフェアズ




Css レスポンシブで境界線 区切り線をモコモコしたデザインで作る Web担当屋 ブログ




保存版 Cssのみのボタンデザイン 私が現場で使ってきたボタンアイデア30選 Pulp Note Webデザインやwebサイト制作の現場で使えるtipsやアイデアを紹介



Css 基本的な形の図形の作り方 コピペでも使える Be Creativ




Css 水平に配置したセクションを分けるスタイルのさまざまな素敵なテクニック コリス




Cssの疑似要素before Afterを使って三角形等の装飾する 東田ダダーン




Cssのborderを使って三角形を描画 Designmemo デザインメモ 初心者向けwebデザインtips




初心者向け Cssの枠線の指定方法は Borderで三角形を作る方法も紹介 Zeroichi Lab




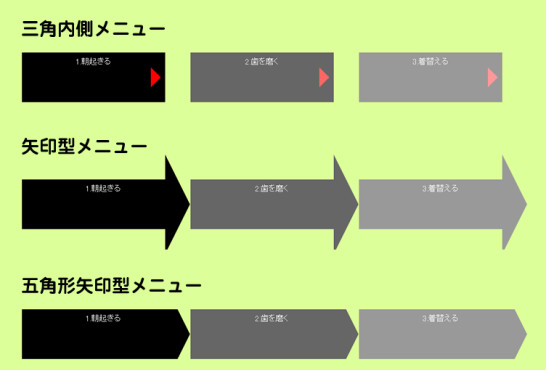
Css 三角 を利用したメニューを作る レスポンシブ




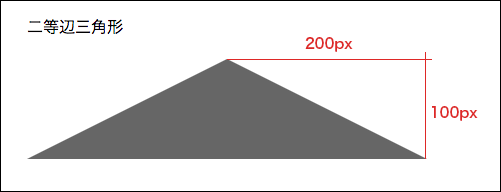
Css レスポンシブな全幅の二等辺三角形の作り方 Qiita



0 件のコメント:
コメントを投稿